安装Nodejs
因为hexo需要Nodejs的支持,所以我们需要下载出来,完成前置步骤
- 输网址:Nodejs.org,进入官网,下载左面的那个
- 打开终端,输入
sudo su,回车后输入密码进入root用户
安装hexo
为了提升安装速度,我们可以先安装cnmp
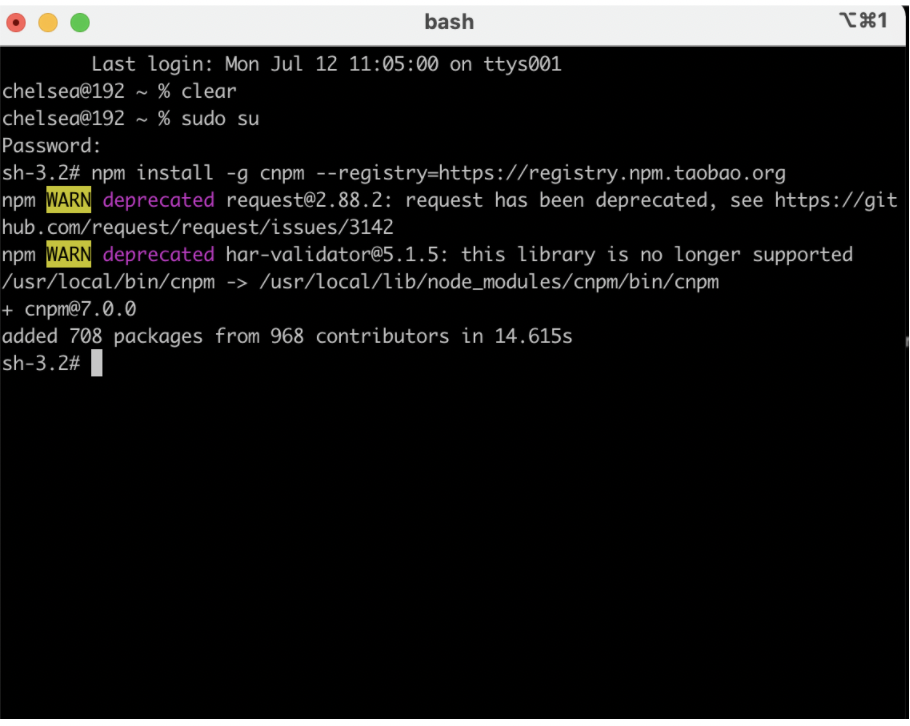
输入以下指令:
npm install -g cnpm --registry=https://registry.npm.taobao.org

显示这样就代表下载完成了,那个warn不用管的
然后输入以下指令,安装hexo
cnpm install -g hexo-cli
这样几秒钟就下完了
建立文件夹
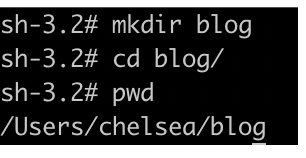
先输入
mkdir blog
就是建立了一个名叫‘blog’的文件夹,这个名字可以随便改
然后输入cd blog/,进入这个文件夹
输入pwd,就可以查看blog的路径
我的是这个样子

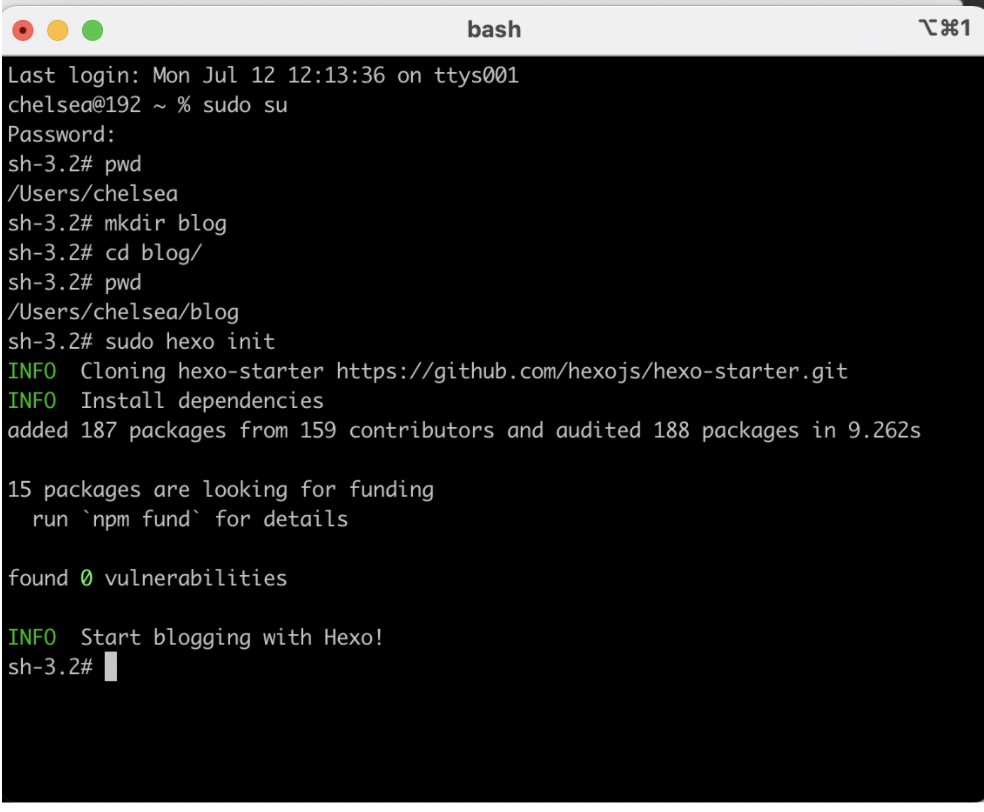
用hexo初始化生成博客
输入sudo hexo init
当出现Start blogging with Hexo!就代表下载完成

启动博客
输入hexo s
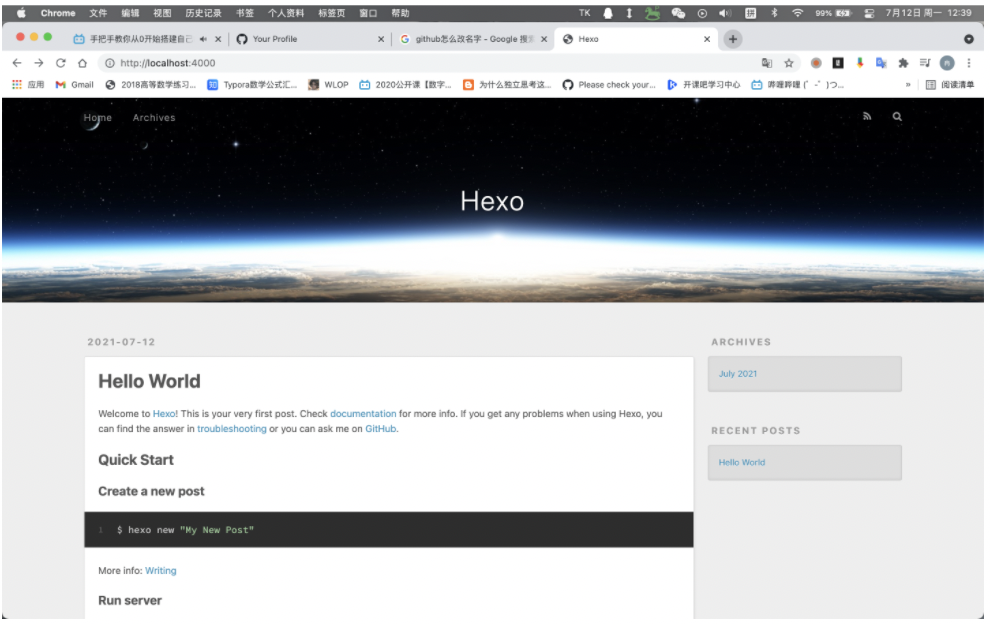
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qTgnCjMF-1626830187600)(/Users/chelsea/Library/Application Support/typora-user-images/image-20210712123751983.png)]](https://cdn.jsdelivr.net/gh/Chelseatr/image@main/uPic/daf8689753330aa63ed0a79840f5c7eb.png)
你会得到http://localhost:4000的一个网址,用浏览器打开,你就得到了你自己的第一个博文,Hello World,

关闭的时候按 control + c 即可
新建博客
输入hexo n "爷的第一篇博客文章"
双引号内写博客的标题
你就可以得到一个红色的字体的一行字

现在是在blog的目录下,需要进入到创建的这个博客里面,需要输入cd+红字的后半部分的位置的位置:
cd source/_posts/
此时就可以对你的这篇博客进行编辑了:
vim 我的第一篇博客.md
就正常写博客就可以了
写完了就可以 esc :wq 退出了
退回blog的位置
看看当前是第几层,然后退就行了
../..
想退几层斜杠前面就有几个点,后面也一样
再重新启动
hexo s
然后再访问就可以看见新写的文章
将博客部署到github
进入到自己的github,然后点右上角的加号,第一个new repository,
名字必选是你的名字+'.github.io',如我的就是:Chelseatr.github.io
这是用户部署个人博客的GitHub仓库的命名要求
再去终端输入cnpm install --save hexo-deployer-git下载git的插件
再设置:
vim _config.yml
中的最底部,设置Deployment
type: git
repo: 仓库的地址
再hexo d就可以了
Hexo常用命令
hexo new postName #新建文章 在source/_posts 下生成
hexo new page pageName #新建页面 在source/pageName 下生成
hexo deploy #将.deploy目录部署到GitHub 简写指令:hexo d
hexo generate #生成静态页面至public目录 简写指令:hexo g
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)简写指令hexo s
hexo clean #清除所有静态页面和缓存数据
